A-Frame for Web VR Development
18 Jul 2019Virtual Reality (VR) is a term that is increasingly known and present in our daily lives. Although this has been an area of research and development since at least the sixties, recent developments in consumer devices (e.g., Oculus Rift) shifted attention back to it. In this work we set out to explore a web framework for VR and how much effort a Web developer would need to create a 360º virtual tour. This work was done by Solange Santos in the context of a scientific initiation grant.
Introduction
In this latest wave of interest in VR, the Web may have an important role to play in the adoption and dissemination of VR experiences. Specifically, there is a huge opportunity in leveraging the popularity of Web development languages (Figure 1). If we could take advantage of the large number of Web developers that are used to coding in HyperText Markup Language (HTML) and JavaScript and provide a familiar language and development workflow but for VR content development, this could have a huge impact in VR.

A recent Web framework for VR is A-Frame. A-Frame is an open-source web framework for building VR experiences based on HTML and JavaScript, originally developed within the Mozilla VR team. It was developed to be an easy and powerful tool for creating VR content on the Web. Additionally, A-Frame is multi-platform, supporting VR headsets such as HTC Vive, Rift, Windows Mixed Reality, Daydream, GearVR and Google Cardboard.
Objectives
The purpose of this work was to evaluate the capabilities of A-Frame and the required development effort to create a 360º interactive virtual tour by a content creator with a Web development background.
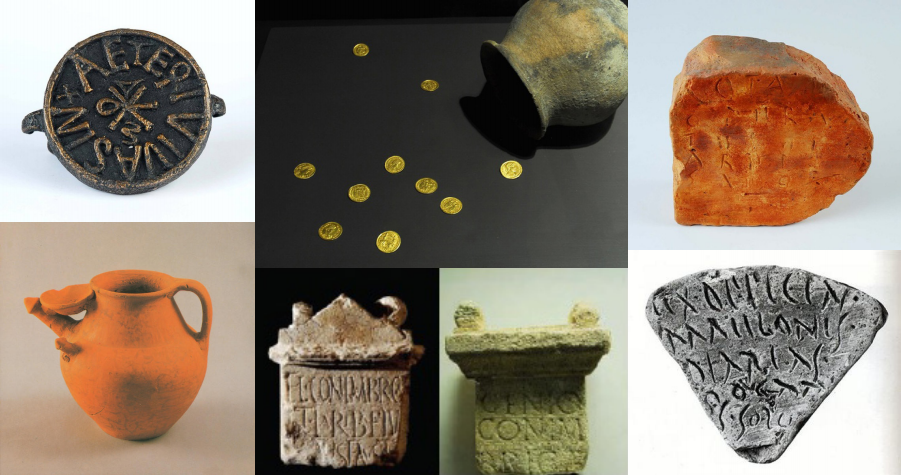
To serve as a case study, we developed a virtual tour for the Conimbriga Monographic Museum. Located in Condeixa-a-Nova, Portugal, the museum has a collection composed exclusively of archaeological material found in the ruins of the Roman city of Conimbriga. The current exhibition displays everyday objects organised by theme. Six of these objects have been classified as of national interest (Figure 2). The virtual tour highlights these objects of interest and allows users to interact with them to see additional details.

Information panels
In this post, I will just focus on a small part of the problem: creating the information panels that appear when users ask for information about an object. The full report can be downloaded from the University of Coimbra’s repository.
Information panels are “popup” panels that open when users activate an object (defined by a “hot region” in the 360º photo). Objects that can be activated are marked with a stamp (see Figure 3).

To implement the panel you see in Figure 3, we used the following code:
<a-entity info-pop-up>
<a-image class="image" src="#selo_liturgico" rotation="0 0 0" position="3.6 1.1 -9" height="8" width="8" opacity="0"></a-image>
<a-text class="title" font="montserrat-bold.fnt" rotation="0 0 0" position="0.2 0.8 -6" value="SELO LITÚRGICO" align="left" color="#595a5a" opacity=0></a-text>
<a-text class="description" font="montserrat.fnt" rotation="0 0 0" position="0.15 -0.1 -6.5" value="Produzido ...." align="left" color="black" opacity=0></a-text>
<a-entity class="click_target" rotation="15 158 0">
<a-box position="0 0 6" width="0.9" height="1.1" depth="1" color="red" opacity="0"></a-box>
</a-entity>
</a-entity>
We made a number of mistakes in this implementation, in addition to other issues that result from how A-Frame works.
One of the obvious issues is that content and presentation are mixed. With A-Frame we can’t use CSS to style the 3D objects inside the VR world. Equally good would be to be able to mix standard HTML inside an A-Frame scene. It would be great, for example, to be able to style the panel, which is a simple flat rectangle, with standard HTML and CSS and then put it inside the 3D scene. This would also help in supporting desktop VR – in a desktop, we could display the information panels as 2D standard panels over the 3D scene, instead of inside the 3D scene. This would allow users to right-click on images on the panel and to select and copy text, for example.
A mistake we made was to code each panel separately, leading to lots of duplicate code. This means that if we want to change the look of all the panels, we need to make changes in every panel. We should have experimented with the A-Frame template component (but we were unaware of it at the time).
Another issue was positioning the panels. There is not much that could be done here: in A-Frame things are 3D positioned and we need to align the panel with the object on the 360º photo it refers to. But still, positioning things in general is hard in A-Frame when compared to the positioning strategies we use on traditional Web development.
Conclusion
We actually uncovered a lot more issues and difficulties with this work – check out the full report. Still, I would say, an important take away is that despite these difficulties, A-Frame is doing a great job in bringing together the Web development community with the VR community. Check out their blog for the spectacular VR experiences that people around the world are building.
